Texte
Online Dokumentation für FM4Web
Inhaltsverzeichnis
Texte in FM4Web
Texte, oder besser die Textabsätze, sind der wahre Inhalt auf der Webseite. In den vorherigen Kapiteln habe ich viel von Struktur und Ordnung geschrieben, all diese Strukturen nützen nur wenn die Inhalte dafür auch vorhanden sind. Deshalb sind die Texte der wichtigste Bestandteil der Webseite, die Struktur hilft sich zwischen diesen Texten zu bewegen, immerhin haben wir einen Hypertext auf Webseiten, auch wenn es manchmal so scheint, als hätten viele das schon vergessen. Die weitere Pflege der Webseiten wird sich sehr wahrscheinlich zum Großteil auf die Texte konzentrieren, ein Kapitel ist schnell hinzugefügt, dann beginnt die eigentlich zeitintensive Arbeit an den Inhalten. Die Datenbank versucht dich in vielerlei Hinsicht zu unterstützen, die Arbeit abnehmen kann sie an diesem Punkt aber nicht.
TopDie Befehle in der Funkionsleiste

(Bildquelle: Jens Liebelt)
FM4Web Funktionsleiste
In der Funktionsleiste findest du folgende Befehle:
1. Hilfe, zeigt die Webseite mit den Erklärungen zur Maske an.
2. Fotogalerie bearbeiten, öffnet die Maske der Fotogalerie.
3. Phrasen erstellen, öffnet die Maske der Phrasen.
4. Dateien auf den Webserver kopieren, zeigt die FileList an.
5. Einstellungen, öffnet die Maske mit den Benutzervorgaben.
Die Funktionsleiste ist in den Masken Thema, Kapitel und Texte identisch.
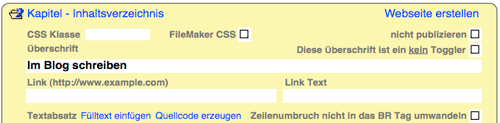
Optionen

(Bildquelle: Jens Liebelt)
Optionen für Textabsätze
Zur Bearbeitung der Textabsätze stehen dir folgende Optionen zur Verfügung. Möglicherweise wird im Laufe der Arbeit, der eine oder andere Wunsch nach weiteren Optionen geweckt, ist das der Fall, schreib mir einfach eine Email an web@jens-liebelt.de und erkläre mir warum du meinst das die Option für viele hilfreich ist.
1. Nicht publizieren, damit wird der Textabsatz von der Publikation ausgeschlossen.
2. Kein Toggler, wenn du mit dem Toggler der Mootools arbeitest, wirst du feststellen, das es nicht immer sinnvoll ist gleich alle Textabsätze, bis auf die Überschrift, auszublenden. Deshalb gibt es die Option einzelne Absätze nicht als Toggler zu verwenden. Wie du die Funktion einschaltest wird in den Benutzervorgaben im Abschnitt Zusatzfunktionen beschrieben.
3. Zeilenumbruch nicht in das BR Tag umwandeln, diese Option ist hilfreich wenn du den Textabsatz wie ein HTML Quellcode verwendest.
4. Quellcode erzeugen, für HTML Quellcode in Textabsätzen gibt es, die etwas unglückliche Festlegung, das statt der üblichen < Klammer die eckige Klammer verwendet werden muss. Das ist schon sehr ungewohnt. Ich könnte mir vorstellen, zu einem späteren Zeitpunkt eine bessere Lösung einzubauen. Damit man nun aber aus Frust nicht gleich auf Quellcode verzichtet, habe ich die Taste "Quellcode erzeugen" hinzugefügt. Die Funktion wandelt alle < Klammern in eckige um, zusätzlich wird das einfache <br> in ein <br/> umgewandelt.
5. Fülltext einfügen, mit dieser Funktion wird in den Textabsatz ein "Lorem ipsum" Text eingefügt. Die Funktion ist hilfreich um im Aufbau eines Thema erstmal eine Ansicht zu erhalten, die sich "echt" anfühlt.
6. CSS Klasse, hier kannst du eine eigene Klasse für den Textabsatz angegeben. Die Werteliste kannst du beliebig erweitern, deine Klassen musst du in den Benutzervorgaben / Einstellungen im CSS definieren, bevor du sie verwenden kannst. Hast du eine Klasse erstellt, kannst du sie in die Werteliste eintragen.
7. FileMaker CSS, mit dieser Option wird die interne FileMaker Funktion "liesAlsCss" benutzt um den Text in einen HTML Quellcode zu übersetzen. Damit stehen dir folgende FileMaker Optionen für das Textformat zur Verfügung: Fett, Kursiv, Unterstrichen, Schriftart, und Textfarbe. Wenn Du diese Option anwendest, musst du auch die Option "Zeilenumbruch nicht in das BR Tag umwandeln" benutzen, weil die FileMaker die Zeilenumbrüche automatisch umwandelt. Außerdem darfst du keine spitzen Klammern verwenden, weil FileMaker diese Sonderzeichen maskiert.
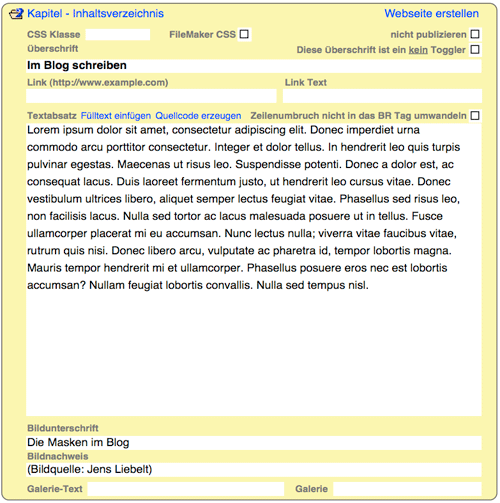
Eingabefelder

(Bildquelle: Jens Liebelt)
Eingabefelder in der Maske Texte
Die Maske Texte hat folgende Eingabefelder:
1. Überschrift, dieser Text ist die Absatzüberschrift für diesen Textabsatz im Kapitel.
2. Link, hier kannst du ein Ziel für einen Link eingeben. Benutze dazu bitte immer den kompletten Pfad für externe Links, zum Beispiel "http://www.jens-liebelt.de/filemaker-pro/".
3. Link Text, in dieses Feld kannst du den Text schreiben der für den Link angezeigt wird.
4. Textabsatz, hier schreibst du deinen Text. Wie in den Optionen beschrieben, hast du die Möglichkeit auch Quelltext zu schreiben.
5. Bildunterschrift, wenn du ein Bild für das Kapitel verwendest, kannst du hier einer Bildunterschrift eingeben. Die Bildunterschrift wird auch für HTML Tags "title" und "alt" benutzt.
6. Bildquelle, wenn ein Bild für das Kapitel verwendest, kannst du hier die Bildquelle angeben. Bilder die du im Internet verwendest unterliegen dem Urheberecht, du kannst nicht einfach fremde Bildinhalte in deine Seite einbauen.
7. Galerie-Text, wenn du eine Fotogalerie zu diesem Textabsatz angelegt hast, kanndt du in diesem Feld einen Text hinterlegen, der als Link zur Fotogalerie angezeigt wird.
8. Galerie, das Feld ist ein Auswahlmenü (DropDown) in dem alle verfügbaren Fotogalerien aufgelistet werden.
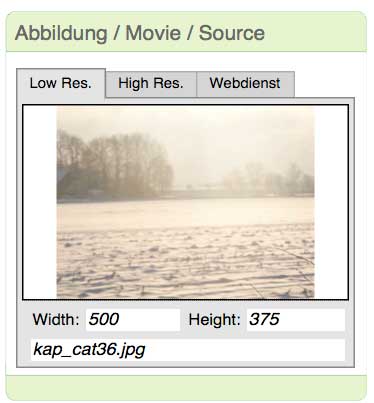
Abbildung / Movie / Source

(Bildquelle: Jens Liebelt)
Abbildung / Movie / Source
Du kannst jedem Textabsatz eine Abbildung hinzufügen. Das machst du, in dem du mit der rechten Maustaste in das Feld Low. Res klickst, und aus dem Kontextmenü den Befehl "Bild einfügen" wählst. Bilder sollten nicht als Verweis eingefügt werden, sondern immer direkt in der Datenbank gespeichert werden. Die Bilder werden bei der Veröffentlichung in den "image" Ordner des entsprechenden HTML-Ordner zu dem Thema abgelegt.
Einige grundsätzliche Worte:
Low Res.:
Hiermit ist die Abbildung gemeint, die direkt in die Webseite eingefügt wird. Die Abbildung darf maximal 500px breit sein und sollte nicht größer als 15kb sein, weil ja mehr als eine Abbildung auf der Seite erscheinen kann.
High Res.:
Hiermit ist die Abbildung gemeint, die angezeigt wird wenn der Benutzer die Bildvergrößerung angezeigt bekommt. Beim Einsatz der Lightbox wird das Bild vergrößert wenn der Benutzer auf das Bild klickt.
Webdienst:
In dieses Feld kann ein beliebiger Quellcode eines Webdienstanbieters per copy & paste eingefügt werden. Das kann zum Beispiel YouTube oder Facebook sein.
Die Felder Width und Height sind Formelfelder, die die Bildgröße berechnen. Nach Konvention, sollen Bilder immer mit der Größenangabe versehen werden. Im unteren Feld wird der Name des Bildes angezeigt. Wobei der Bildname sich aus dem Datenbereich und der Datensatznummer ergibt.
Kennzeichnung der Datenbereiche in Bildnamen:
thm_cat = Bilder aus Themen
kap_cat = Bilder aus Kapiteln
txt_cat = Bilder aus Textabsätzen
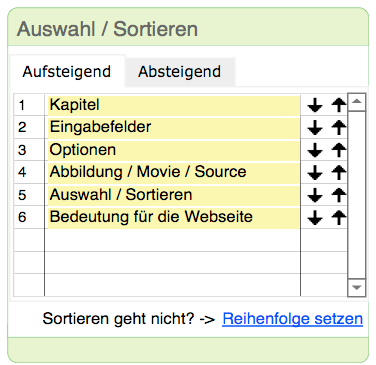
Auswahl und Sortieren

(Bildquelle: Jens Liebelt)
Auswahl / Sortieren
In der Liste "Auswahl / Sortieren" kannst du die Textabsätze in die Reihenfolge setzen, wie du sie haben willst. Die Sortierung wird mit den dargestellten Pfeilen ausgeführt. Sollte die Sortierung nicht einwandfrei funktionieren, benutze bitte die Funktion "Reihenfolge setzen" und beginne dann erneut mit der Sortierung.
Die Register "Aufsteigend" und "Absteigend" werden automatisch in Abhängigkeit der eingestellten Sortierfolge aufgerufen. Ein umschalten von einer in die andere Registerkarte hat zwar keine Folgen, führt aber sicherlich zu Verwirrung bem Anwender. Die Auswahlfunktion und Sortierfunktion arbeitet in diesem Fall nicht korrekt. Also immer Hände weg von den Registern.
Fotogalerie
Es ist manchmal unverzichtbar mehr als ein Bild zur Veranschaulichung heranzuziehen. Das war der Grund weshalb die Funktion Fotogalerie in FM4Web implementiert wurde. Wie bereits im Abschnitt Eingabefelder erwähnt, sind die Felder "Galerie-Text" und "Galerie" zum Einfügen der Galerie in den Textabsatz gedacht. Das Prinzip das hinter dieser Funktion steht, ist folgendes.
Am Ende des Textabsatz wird ein Link zu einer Seite platziert, die die Fotogalerie darstellt. Ein direktes implementieren in den Textabsatz wurde verworfen, das stört zu sehr den Lesefluss auf der Seite, bei zwei drei Abbildungen geht es ja noch. Aber was ist wenn es mehrere Abbildungen werden? Die Seite für die Fotogalerie erhält einen Backlink zum Textabsatz, eine einfache Navigation ist also gewährleistet.
Ein bisher nicht gefundener Bug in der Anwendung tritt auf, wenn eine Fotogalerie mehrmals an verschiedene Textabsätze angebunden wird. Zurzeit kann ich als Entwickler das verschmerzen, für mich macht es augenscheinlich keinen Sinn eine Fotogalerie an zwei verschiedene Textabsätze zubinden. Sollte aus einem mir nicht ersichtlichen Grund trotzdem der Bedarf vorhanden sein, bleibt immer noch die Alternative, die Fotogalerie über einen Link oder eine Phrase mit dem Textabsatz zu verbinden, allerdings ohne den korrekten Backlink. Eine weitere Alternative ist, die Fotogalerie einfach zu duplizieren und unter einen eigenen Namen abzulegen, dann geht es auch mit dem Backlink.
Bedeutung für die Webseite
Bei der Veröffentlichung der Webseite werden aus jedem Kapitel die zugehörigen Textabsätze zu einer Seite zusammengefasst. Der Dateiname für die Seite ist der Name des Kapitel. Die Seiten werden im HTML-Ordner für das Thema abgelegt. Die Bilder zu den Absätzen werden in "image" Ordner zum Thema abgelegt. Das Inhaltsverzeichnis in der rechten Seitenleiste wird aus dem Textabsätzen gebildet, genau in der Sortierfolge wie vorgegeben.
Top