Fotogalerie
Online Dokumentation für FM4Web
Inhaltsverzeichnis
Die Fotogalerie in FM4Web
In der Version März 2011 ist die Fotogalerie eingeführt worden. Es war einfach an der Zeit die Möglichkeiten für Abbildungen zu erweitern. Als Basis wird JQuery und die Erweiterung Lightbox von Leandro Vieira Pinho verwendet. FM4Web sorgt dafür das die Daten entsprechend aufbereitet werden. Ich weiß, dass es eine Reihe von weiteren Wünschen für die Fotogalerie gibt, aber es geht nun mal nicht alles sofort. Für die meisten Anwender ist die jetzige Fotogalerie sicher mehr ausreichend, alles andere wird sich ergeben.
Die Fotogalerie wird in einem separatem Fenster geöffnet und ist technisch gesehen nicht mit der "heiligen Dreifaltigkeit" Thema, Kapitel und Text verbunden. Das Prinzip ist aber ähnlich. Zunächst erstellt du eine Galerie (Album) und danach legst du die "Gallery items" (Bilder) in die Galerie.
Hinweis zum Aufruf der Maske
In der Maske Texte findest du den Befehl Fotogalerie bearbeiten. Wenn du auf den Befehl anklickst, erscheint zunächst ein Dialogfenster, dass dich darauf hinweist, dass die Fotogalerie in einem neuen Fenster geöffnet wird. Nach der Bearbeitung kannst du dieses Fenster einfach schließen.
Wenn der Textabsatz, aus dem du die Fotogalerie aufrufst bereits einen Verweis zu einer Galerie enthält wird diese Galerie direkt angezeigt. Wenn der Textabsatz noch keinen Verweis enthält werden allen vorhandenen Galerien angezeigt.
Der Aufruf der Funktion beinhaltet eine Suchabfrage in der Tabelle Galerie. Sollte bereist eine zum Textabsatz gehörende Galerie angezeigt werden gibt es nur 1 gefundenen Datensatz, obwohl in der Auswahlliste alle vorhandenen Galerien angezeigt werden. Die Auswahlliste funktioniert in diesem Fall nicht wir erwartet. Willst du alle Galerien anzeigen, musst du jetzt über die FileMaker Symbolleiste alle Datensatz anzeigen lassen, dann arbeitet auch die Auswahlliste wieder wie erwartet.
Gallery Eingabefelder

(Bildquelle: Jens Liebelt)
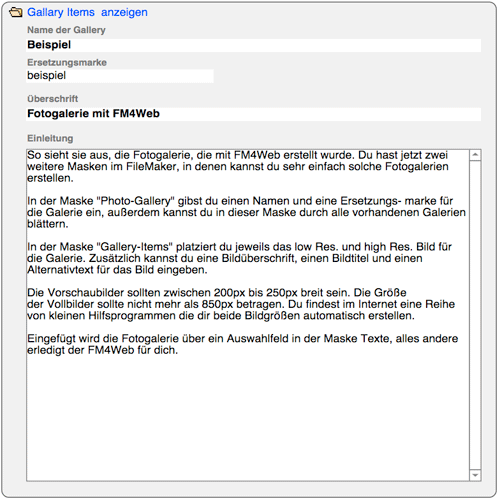
Eingabefelder Fotogalerie FM4Web
Die Galerie hat folgende Eingabefelder:
1. Name, das ist der Name für die Fotogalerie wie er in der Liste rechts angezeigt wird.
2. Ersetzungsmarke, das ist ebenfalls eine Name für die Galerie, er sollte jedoch eindeutig und kurz sein. Dieser Name wird in der Auswahlliste "Galerie" in der Maske Text angezeigt, und wird benötigt um die Galerie zu identifizieren, diesen Namen darfst du auf keinen Fall ändern, wenn du die Galerie bereits in einem Textabsatz benutzt.
3. Überschrift , das ist die Seitenüberschrift für die Fotogalerie
4. Einleitung, hier kannst du eine Einleitung für die nachstehende Fotogalerie schreiben.
Abbildung / Movie / Source

(Bildquelle: Jens Liebelt)
Abbildung / Movie / Source
Die Funktion ist zurzeit nicht in Benutzung. In späteren Version wird das Bildfeld genutzt um einen Stapel von "Fotoalben" anzuzeigen. Wann das kommt steht noch nicht fest.
TopAuswahl / Sortieren

(Bildquelle: Jens Liebelt)
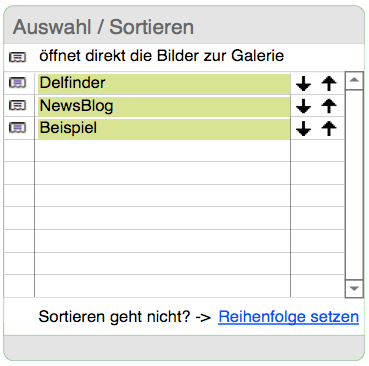
Auswahl / Sortieren
In der Liste "Auswahl / Sortieren" kannst du die Bilder in die Reihenfolge setzen, wie du sie haben willst. Die Sortierung wird mit den dargestellten Pfeilen ausgeführt. Sollte die Sortierung nicht einwandfrei funktionieren, benutze bitte die Funktion "Reihenfolge setzen" und beginne dann erneut mit der Sortierung.
TopGallery Items Eingabefelder

(Bildquelle: Jens Liebelt)
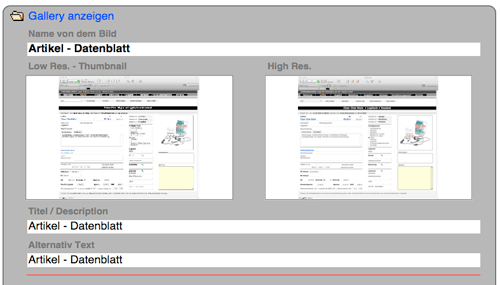
Gallery Items in FM4Web
In dieser Maske werden die Bilder für die Fotogalerie hinzugefügt. Im Prinzip ist es das gleiche Verfahren wie bei den Textabsätzen.
1. Name vom Bild, hier gibst du einen Namen für das Bild ein, der Name erscheint dann in der Auswahlliste rechts am Bildschirmrand. Außerdem wird der Text als Bildüberschrift in der Fotogalerie angezeigt.
2. Low. Res., hier fügst du das Vorschaubild ein. Dazu klickst du mit der rechten Maustaste in dem Feld, und wählst aus dem Kontextmenü den Befehl "Bild einfügen". Die Größe der Vorschaubilder sollte 180px und 240px bei 72 dpi in der Bereite betragen.
3. High. Res., hier fügst du das Vollbild ein, das Vorgehen ist wie oben beschrieben. Die Größe der Vollbilder sollte 600px und 800px bei 72 dpi in der Bereite betragen.
4. Titel / Description, hier gibt du eine Beschreibung für das Bild ein, diese Beschreibung erscheint in der Vollbild Ansicht als Bilduntertitel.
5. Alternativtext, dieser Text wird angezeigt wenn die Anzeige von Bildern im Browser deaktiviert wurde. Der Text muss nicht mit dem Titel übereinstimmen.
Bedeutung für die Webseite
Die Fotogalerie wird als separate Seite erstellt. Es wird immer davon ausgegangen das jede Fotogalerie in einem direkten Zusammenhang zu einem Textabsatz steht, deshalb wird in der Fotogalerie ein Backlink zum Textabsatz eingefügt.
Top