FileMaker dynamische Menüs
FileMaker Beispiele
Inhaltsverzeichnis
FileMaker Datenbanken und die Navigation
Jeder FileMaker Entwickler kennt die Situation, der Kunde braucht weitere Funktionen oder will eine andere Sortierung der Menüpunkte. Ist die Navigation dann noch innerhalb der Layouts platziert, bedeutet das eine Menge Zeit und sehr langweilige Arbeit. Es gibt zwar in der Advanced Version die Möglichkeit die Menüleiste von FileMaker direkt umzuarbeiten, und als Navigation für die eigene Anwendung zu nutzen, bei Mac Usern wird das häufig aber nicht akzeptiert. Die sind es einfach gewohnt, dass die Funktionen direkt im Layout verfügbar sind, und nicht in der Menüleiste. Das liegt meiner Meinung nach an dem, in Gegensatz zur Windows Version, frei schwebenden Fensterkonzept, es fehlt also der eindeutige Bezug zur Menüleiste zwischen Datenbankfenster und Anwendung.
Video auf YouTube TopMBS-PlugIn
Das MBS PlugIn beinhaltet neben vielen anderen Funktion, eine Brücke zwischen dem FileMaker Webview und dem FileMaker Script. Ich nutze das PlugIn schon eine ganze Weile und doch ist mir bisher der nahe liegende Gedanke, den WebView als Navigation für eine FileMaker Datenbank zu benutzen, erst jetzt ins das Bewusstsein gerückt. Die zentrale Funktion die ich mir hier zunutze mache ist das "Callback", dass mir erlaubt aus einem JavaScript im Webview ein FileMaker Script , sogar mit Parameter, aufzurufen.
TopJQuery
Jeder der sich mit der Umsetzung von Webseiten beschäftigt, kennt das JavaScript Framework JQuery. Für JQuery gibt es eine ganze Palette von kostenfreien oder kostengünstigen PlugIn's für die Navagation. Es lohnt sich eigentlich nicht ein eigenes JavaScript für diese Aufgabe zu erstellen, es sei denn, man hat wirklich eine ganz neue Idee. Bei der Auswahl eines JQuery PlugIn sollte hier das Augenmerk auf einem schlanken Aufbau der zugrunde liegende Liste gelegt werden. Dieser Aufbau muss sich einfach abstrahieren lassen um ihn in Datenfeldern abzubilden.
TopFileMaker WebView

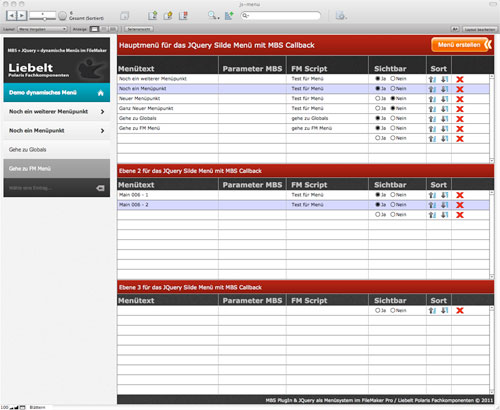
© Screenshot Jens Liebelt
FileMaker Layout mit dynamischer Navigation / Eingabemaske für das Menü
Wer den WebView im FileMaker bisher zur Darstellung von Webseiten im FileMaker benutzt hat, muss jetzt umdenken und den WebView als Bestandteil der eigenen FileMaker Entwicklung begreifen. Das MBS PlugIn hat diese Tür geöffnet, durchgehen muss jeder selbst.
Soll der WebView für die Navigation genutzt werden, wird er zu einem festen Bestandteil aller Layouts in der Datenbank. Das bedeutet, er beansprucht in jedem Layout einen Platz mit fester Breite und Höhe. Der Vorteil einer Navigation im WebView liegt in der gewonnen Flexibilität bei der Erweiterung und Sortierung der Menüpunkte. Das bedeutet aber auch, das zum Beispiel horizontale Menüleisten ausscheiden, weil sie mit wachsendem Umfang immer mehr Pixel in der Höhe benötigen, aus diesem Grund habe ich mich für ein Sliding Menü am linken Seitenrand entschieden. Bei dieser Variante ist genügend Platz in der Höhe vorhanden, die Breite bleibt unabhängig von der Anzahl der Ebenen immer gleich. Um ein Maß an Übersicht zu erhalten, habe ich die Anzahl der Ebenen auf maximal 2 Subebenen begrenzt.
Die Abstraktion und das Modell

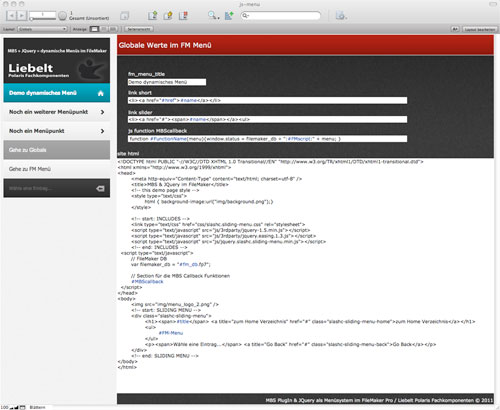
© Screenshot Jens Liebelt
FileMaker Modell für die Navigation
Nach der Auswahl eines geeigneten JQuery PlugIn's habe ich mit der Abstraktion zum Aufbau von einem Datenbank Modell für den FileMaker begonnen. An dieser Stelle nochmals der Hinweis: "das Augenmerk liegt auf einen einfachen Aufbau der zugrunde liegenden Liste für das JQuery PlugIn". Je einfacher der Listenaufbau, desto einfacher ist die Abstraktion. Für das von mir gewählte JQuery PlugIn habe ich nur fünf Datenbankfelder benötigt, um das Modell in den FileMaker zu übertragen. Die Einzelheiten will ich nicht näher erläutern, die in dem Screenshot blau gefärbten Texte sind Platzhalter, die über ein Script gefüllt werden.
TopDas Menü erstellen

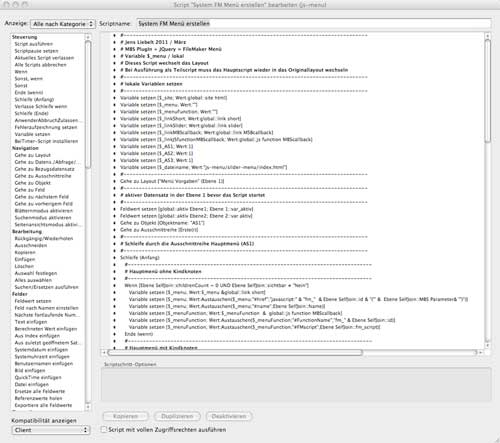
© Screenshot Jens Liebelt
Das Script zur Erstellung der lokalen Webseite für den WebView
Der Screenshot im Absatz "FileMaker WebView" zeigt die Eingabemaske für die einzelnen Menüpunkte für das Sliding Menü. Im WebView wird eine lokale Webseite geladen, die das Sliding Menü und die Callback Scripte beinhaltet. Die lokale Webseite muss nach jeder Änderung im Menü neu erstellt werden. Wie schon beim FM4Web, verwende ich den TextWrangler zur Konvertierung vom FileMaker typischen UTF-16le in das UTF-8 no BOM Format.
Das FileMaker Script erstellt die Liste (UL/LI) und die JavaScripte für das Callback zum FileMaker. Ich habe bereits berücksichtigt das Menüpunkte ausgeblendet werden können. Die individuelle Sortierung der Menüpunkte wird ebenfalls berücksichtigt.
Menüpunkte die ein Submenü öffnen verfügen nicht über die Callback Funktion, selbst wenn in der FileMaker Tabelle für das Menü FMScripte für den Menüpukt ausgewählt wurden. Ich unterscheide im Script nach Menüeinträgen mit/ohne ChildNodes, das gilt für Ebene 1 und Ebene 2, Ebene 3 kann per Definition keine ChildNodes enthalten.
